Bruker du en eldre versjon av Revu?
Denne artikkelen gjelder:
- Basics
- Core
- Complete
Hva er et dynamisk stempel?
Alle abonnementer lar deg opprette dynamiske stempler (tidligere kalt interaktive stempler) som er tilpasset for prosjektene dine. Stempler opprettes med JavaScript og kan inkludere knapper, skjemafelter, bedriftslogoer med mer. Når stempler er i et dokument, kan du og kollegene din samhandle med dem ved å fylle ut skjemafelter, krysse av i avkrysningsbokser og endre annet innhold som er relevant for prosjektet ditt.
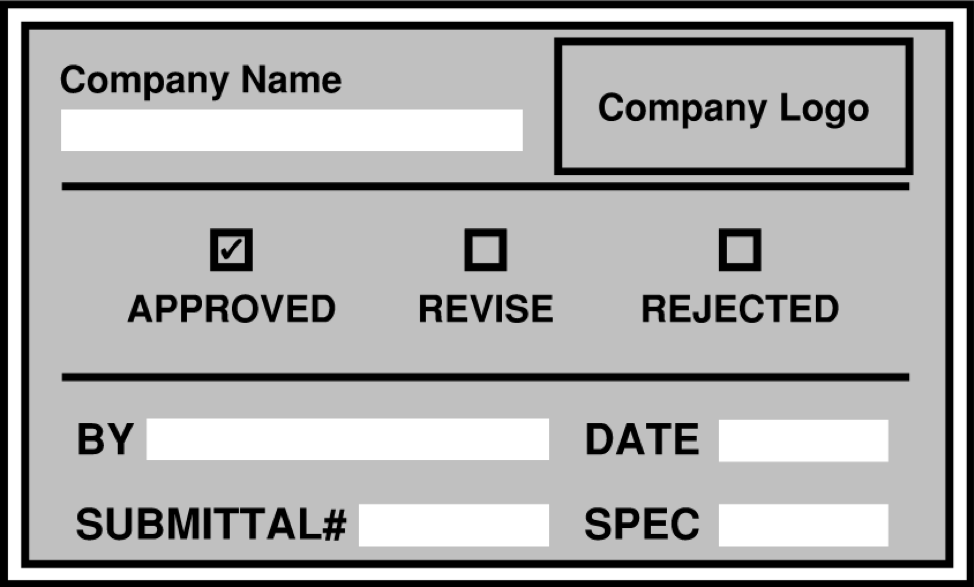
Interaktive stempler lar deg opprette skjemaer som kan redigeres og fylles ut av alle. Hvis en bruker for eksempel setter inn et stempel Submittal_Status, blir de i Revu bedt om å:
- Velge prosjektnavnet for stempelet.
- Sjekke den tilsvarende statusen til PDF-dokumentet som stemples.
- Fylle ut relevant informasjon om brukeren, spesifikasjoner, dato og anbudsnummer.
Hvilke Revu-produkter fungerer med interaktive stempler?
Selv om alle abonnenter kan redigere utseendet til et interaktivt stempel, kreves et Complete-abonnement for å legge til skjemafelter, redigere skjemafelter og redigere JavaScript for et interaktivt stempel.
Slik legger du til et stempel i Revu
Du kan opprette et interaktivt stempel på to forskjellige måter. Du kan for eksempel opprette stempelet fra bunnen av med JavaScript. Eller du kan bruke en stempelmal (for eksempel fra Revus egendefinerte stempler-side) og tilpasse den til prosjektet ditt. Denne artikkelen forklarer hvordan du oppretter stempler med maler.
Last ned malen
- Gå til siden for Revus egendefinerte biblioteker.
- Velg Submittal Status under Interaktive stempler for å starte nedlastingen.
- Finn submittal-status.zip i mappen med nedlastingen, høyreklikk på filen og velg Pakk ut alle.
- Velg Pakk ut.
Slik importerer du stempelet
- Åpne og logg på
 Revu 21.
Revu 21. - Gå til Verktøy > Stempel > Importer stempel …
- Gå til mappen med stempelet.
I dette eksempelet går du til mappen med nedlastingen og åpner mappen kalt submittal-status.Mappen inneholder disse PDF-filene:
- Submittal_Status Instructions.pdf inneholder instruksjoner for hvordan du endrer det globale skriptet og skjemafeltene i stempelet.
- Submittal_Status.pdf brukes til plassering av ett stempel.
- Submittal_Status_Batch.pdf brukes til å stemple flere sider samtidig.
- Velg stempelet ditt.
I dette eksempelet velger du Submittal_Status.pdf. - Velg Åpne.
Neste gang du velger stempelverktøyet, vises dette stempelet i listen.
Slik plasserer du et stempel
- Velg Verktøy > Stempel og så Submittal_Status i stempellisten.
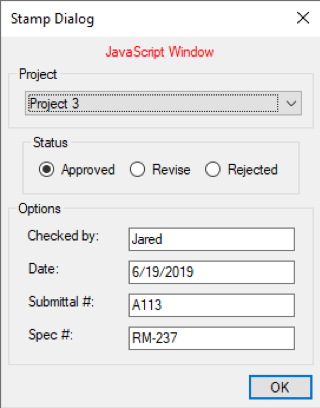
- Klikk på stedet i dokumentet der du vil plassere stempelet. Du skal bli bedt om å fylle ut følgende felter:

- Velg et prosjekt i nedtrekksmenyen.
- Velg en status.
- Fyll ut tekstfeltene.
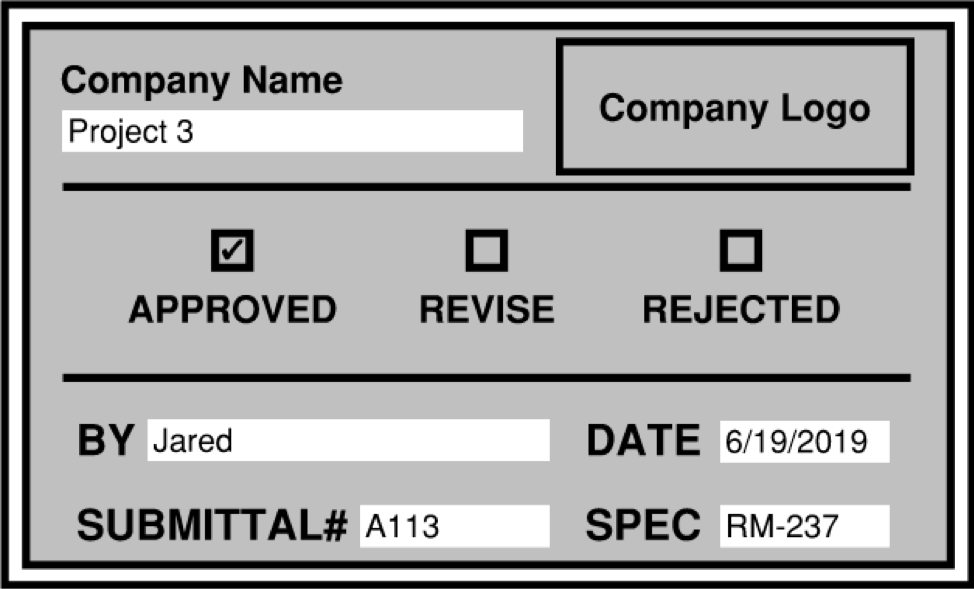
- Velg OK for å plassere stempelet på siden.

Slik tilpasser du et stempel
Åpne stempelet i redigeringsmodus for å redigere det:
- Velg Verktøy > Stempel, hold markøren over det ønskede stempelet og klikk på
Rediger til høyre.
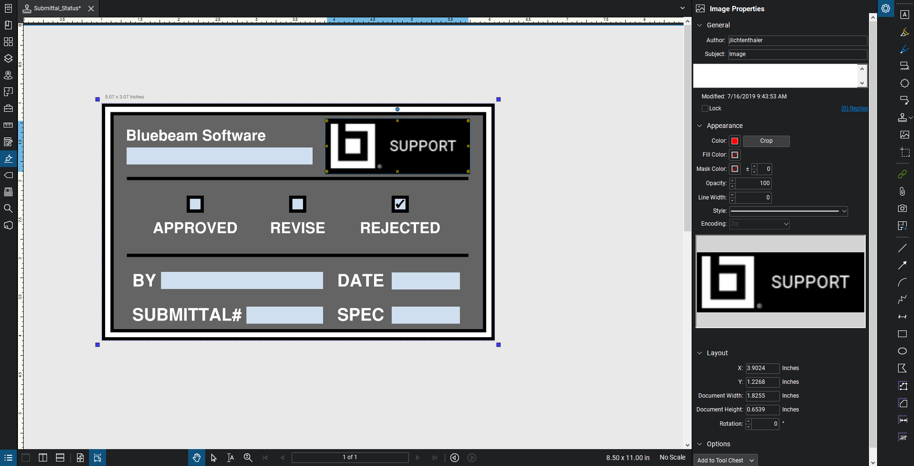
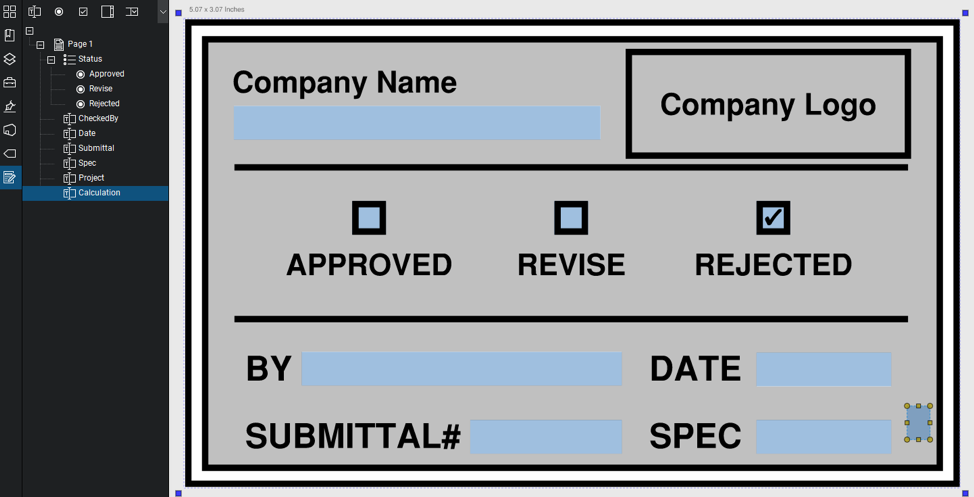
Her må du redigere stempelet Submittal_Status.pdf. - Bruk Markeringsverktøy til å tilpasse stempelet ved å legge til bedriftens navn og redigere tekstfarge, bakgrunnsfarge eller bedriftens logo.

- Når du har tilpasset stempelet ditt, velger du Fil > Lagre som og skriver inn et nytt navn for stempelet ditt.
Redigering av skjemafelter og JavaScript
Denne delen forklarer hvordan du endrer JavaScript-dialogen og skjemafelter selv om du ikke har god kjennskap til JavaScript. Når et dynamisk eller interaktivt stempel er plassert i et dokument:
- Dette starter en handling i «Beregning»-feltet som genererer stempeldialogen.
- Personen som plasserer stempelet kan så fylle ut den relevante informasjonen i JavaScript-varselet.
JavaScript i stempelet fra Utvidelser-siden er delt opp i to deler: StampCode og beregningsskriptet. Det er viktig å forstå disse to begrepene før du redigerer stempelet.
Beregningsskript
Beregningsskriptet er forhåndsskrevet og bør ikke endres. Det er tilgjengelig i egenskapene til Beregning-skjemafeltet. Beregningsskriptet definerer variablene det refereres til i StampCode. Stempelet ditt vil sannsynligvis ikke fungere hvis du redigerer beregningsskriptet uten omfattende kunnskap om JavaScript.
StampCode
Hvert stempel har en lagret verdi kalt StampCode, som er serverkoden som tilsvarer de visuelle elementene i et interaktivt stempel. Du må for eksempel bruke StampCode hvis du vil legge til eller redigere skjemafelter. StampCode styer innholdet som vises i stempeldialogen og samhandler direkte med skjemafeltene i stempelet.
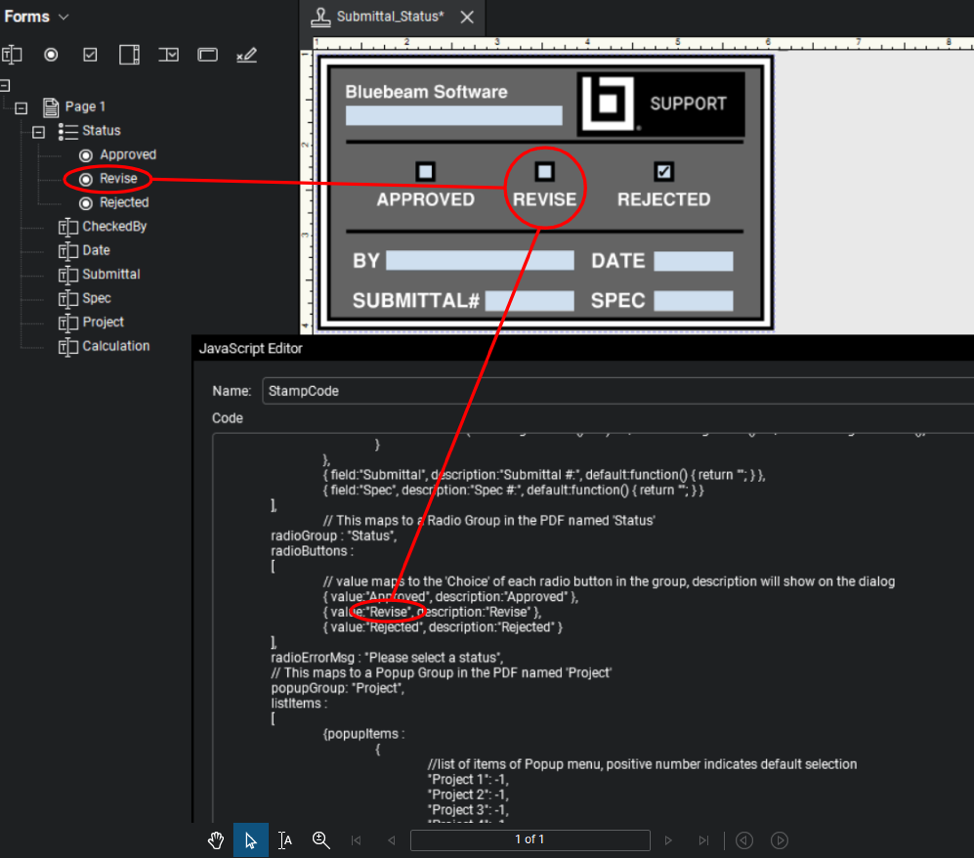
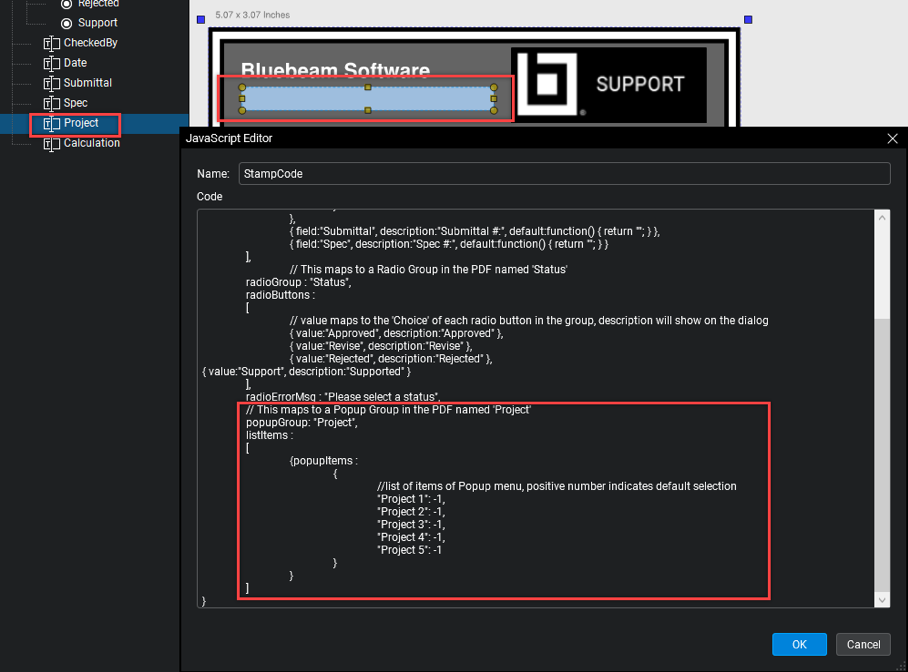
Følgende figur vises hvordan StampCode samsvarer med skjemafeltenes navn:

StampCode deles inn i to deler for alle stempler som er tilgjengelige på siden for Revus egendefinerte biblioteker: den første delen av StampCode refererer til alle tekstfeltene som brukes i stempelet, mens den siste delen refererer til en gruppe valgknapper og en nedtrekksliste.
Slik redigerer du StampCode
- Gå til Vindu > Paneler >
Skjemaer (Alt+Q) for å åpne Skjemaer-panelet.
- Gå til Verktøy > Skjema > JavaScript… (Ctrl+Shift+J) for å åpne dialogen Globalt skript.
- Kontroller at StampCode er merket, og velg
Rediger.
Den forhåndsutviklede StampCode JavaScript for Anbudsstatus vises.
Du kan se at verdiene i StampCode tilsvarer navnene til hver skjemafelt som brukes i stempelet. For eksempel vi valgknappen «Revise» i Skjemaer-panelet refereres til i stempelkoden som:
{ value:"Revise", description:"Revise" }
Tekstfeltet «CheckedBy» refereres i StampCode som:
{ field:"CheckedBy", description:"Checked by:", default:function() { return Collab.user; } }
I begge disse eksemplene starter StampCode med value: eller med field:. Disse to begrepene korrelerer direkte med navnene i skjemafeltene. Hvis et skjemafelt ikke samsvarer nøyaktig med StampCode-verdien eller -feltet, vil JavaScript ikke kjøres. Hvis vi for eksempel endrer valgknappen «Revider» til «Revidert» men ikke oppdaterer StampCode slik at den samsvarer med dette begrepet, vil stempelet ikke fungere.
Etter value eller field finner du description, som vil vises når stempelet er plassert og JavaScript-dialogen vises. Skjemafeltet «Spec» refereres for eksempel som:
{ field:"Spec", description:"Spec #:", default:function() { return ""; } }
Hvis du vil tilpasse feltbeskrivelsene som vises i JavaScript-dialogen, må du redigere navnet på skjemafeltet i Skjemaer-panelet og i StampCode. Beskrivelsen må ikke samsvare med navnet til et skjemafelt. Hvis vi for eksempel endrer «Spec #» i StampCode til «Specification Number», vil dialogen vise denne endringen.
Slik redigerer du en valggruppe
Slik legger du til en ny valgknapp i en eksisterende valggruppe:
- Velg Verktøy > Stempel, hold markøren over det ønskede stempelet og velg
Rediger.
- Velg
Skjemaer-panelet (Alt + Q).
- Velg en av valgknappene i valggruppen Status for å merke valgknappen i stempelet.
- I stempelet høyreklikker du på den valgte valgknappen og velger Kopier.
- Lim inn (Ctrl+V) valgknappen der du vil at den skal vises i stempelet.
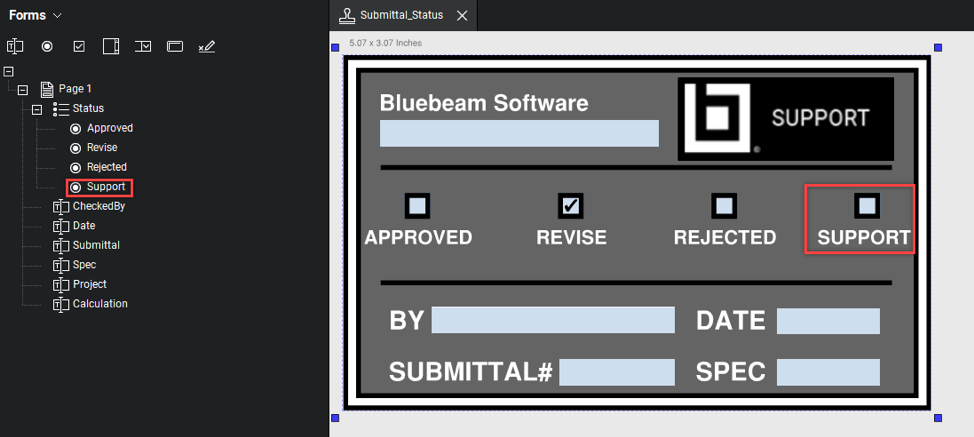
- Dobbeltklikk på den nye valgknappen i Skjemaer-panelet for å gi den et nytt navn. I dette eksempelet ble en valgknapp med det nye navnet «Support» lagt til.

- Gå til Verktøy > Skjema > JavaScript (Ctrl + Shift +J).
- Velg StampCode og så
Rediger.
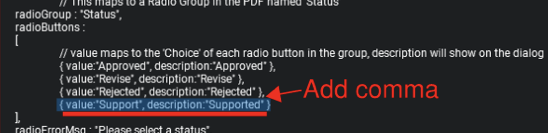
- Legg til en ny verdi i valggruppen:

Det nye kodevalget vises nedenfor:
{ value:"Approved", description:"Approved" },
{ value:"Revise", description:"Revise" },
{ value:"Rejected", description:"Rejected" },
{ value:"Support", description:"Supported" }
- Velg OK for å gå ut av redigeringsverktøyet for JavaScript.
- Velg OK for å gå ut av den globale JavaScript-dialogen.
- Lagre stempelet og test endringene dine.
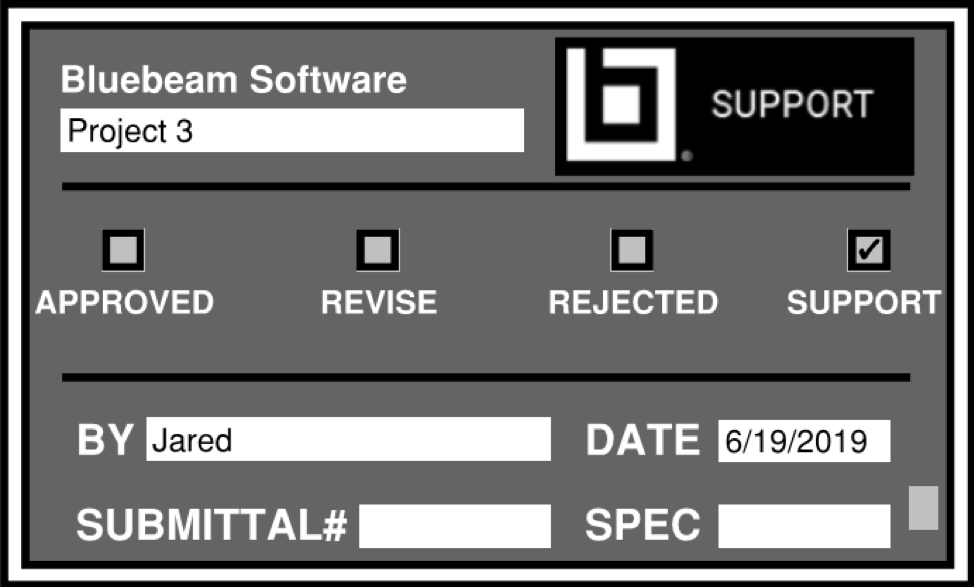
Når du legger til stempelet i et PDF-dokument, vil Stempel-dialogen vise det nye alternativet du har opprettet. I dette tilfellet inkluderer dialogen nå en fjerde valgknapp kalt Support.

Hvis du legger til en ny valgknapp direkte med Skjema-verktøyet, vil en andre valggruppe opprettes og ikke være en del av valggruppen som allerede eksisterer. Du kan endre navnet på den nye valgknappen til «Status» i Egenskaper (Alt + P) slik at knappen legges til i statusen valggruppe.
Nyttig informasjon
Prosessen for interaktive stempler
Vi kan oppsummere rekkefølgen til prosessen for interaktive stempler slik:
- Stempelet plasseres.
- Beregningsskriptet genererer stempeldialogen basert på det globale skriptet.
- Informasjon legges til i stempeldialogen.
- Stempelet fullføres med den ønskede informasjonen.
Nedtrekkslister og listeboks-felttyper
I flere stempler fra Utvidelser-siden kan du eventuelt se at et tekstfelt brukes som en nedtrekksmeny eller som et skjemafelt for listebokser. Bruk av en listeboks- eller nedtrekksmeny-felttype er ikke kompatibelt med beregningsskriptene som er innebygd i Revu-stempler.
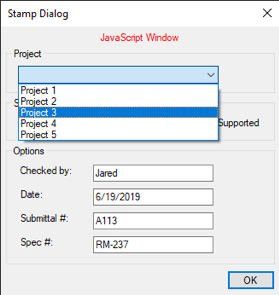
Her finner du et eksempel på et tekstfelt som viser en nedtrekksmeny i Stempel-dialogen:

Tekstfeltet «Project» fungerer som en nedtrekksmeny i Stempel-dialogen. Listen over elementer som vises i Stempel-dialogen er avhengige av StampCode.

Feilsøking
JavaScript-dialogen vises ikke når et stempel plasseres
Det vanligste problemet som oppstår med interaktive stempler er at Beregning-feltet blir slettet. Vis Beregning-feltet slettes, vil JavaScript-dialogen ikke vises når stempelet plasseres.

Hvis du vil gjenskape beregningsfeltet etter sletting, må du først finne og kopiere beregningsfeltet i den opprinnelige malen:
- Velg Verktøy > Stempel, hold markøren over det ønskede stempelet (Submittal Status i dette eksempelet) og velg
Rediger.
- Høyreklikk på beregningsskriptet og velg Kopier.
Legg så til beregningsfeltet i det defekte stempelet:
- Velg Verktøy > Stempel, hold markøren over det ønskede stempelet og velg
Rediger.
- Gå til Verktøy > Skjema > Tekstboks. Plasser tekstboksen på et valgfritt sted i stempelet og bruk Skjema-panelet for å gi feltet navnet Beregning.

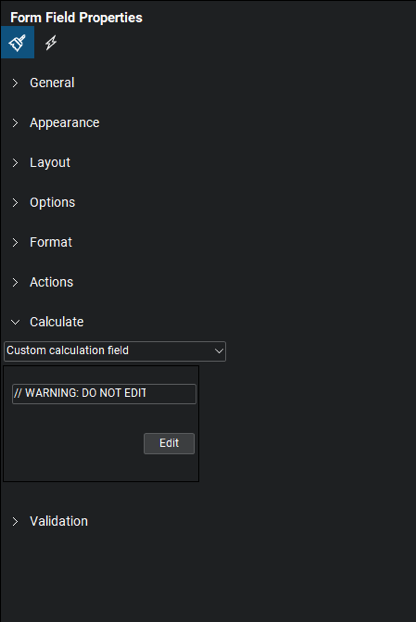
- Høyreklikk på beregningsfeltet og velg Egenskaper.
- I Skjemafeltegenskaper velger du Beregn og bruker nedtrekksmenyen til å velge Egendefinert kalkuleringsfelt.

- Klikk på Rediger og lim inn (Ctrl+V) i beregningsskriptet for stempelet.
- Lagre stempelet.
- Velg Fil > Ny og plasser stempelet i dokumentet for å bekrefte at det fungerer slik det skal.
Hvis du støter på problemer med trinnene i denne artikkelen eller har spørsmål om dynamiske eller interaktive stempler, kan du sende oss en e-post på support.no@bluebeam.com. Legg ved det gjeldende stempelet og e kort beskrivelse av problemet i forespørselen din.