Form Properties: General
The General Properties show generic properties common to all form field elements.
The Name property identifies the field, and they are commonly used to access the field object in JavaScript.
Note: When auto-creating forms (without JavaScript), it's highly recommended that all form field names are unique since duplicate names can affect overall form functionality outside of Revu.
A common example of JavaScript code that utilizes the field name is shown below.
var field = this.getField("Text1");
When manually creating forms with JavaScript, giving form fields the same Name here will result in some specific relationships, depending on the type of field:
- Text Fields that share the same Name will be automatically linked to one another. When a user enters text in one, the same text will be automatically added to the others.
- Radio Buttons that share the same Name will be automatically grouped on the Forms tab. Only one of the radio button in such a group can be selected at a time by a user.
- Check Boxes that share the same Name will be automatically linked to one another. When a user checks one, the others will be automatically checked as well.
- List Boxes that share the same Name will be automatically linked to one another. List items added to one will automatically be added to the others and when a user selects a list item in one, the same list item will be automatically selected in the others.
- Dropdowns that share the same Name will be automatically linked to one another. List items added to one will automatically be added to the others and when a user selects a list item in one, the same list item will be automatically selected in the others.
Buttons are not affected when they share the same Name and Digital Signature fields are not allowed to share the same Name.
The Tooltip property holds a string of text that appears when the mouse hovers over the field, as illustrated below with the tooltip, "This is a ToolTip", being shown when the mouse hovers over the field.

The Field property specifies the print and document visibility. Options include:
- Visible: Sets the field to being visible in the PDF, meaning it will be shown in the PDF and will be printed if the PDF is printed.
- Hidden: Hides the field so that it is not visible in the PDF when it is shown. Also the field will not be printed.
- Visible but Doesn't Print: The field is visible in the PDF, but will not be printed.
- Hidden but Printable: The field will not be shown, but will print when the PDF is sent to a printer.
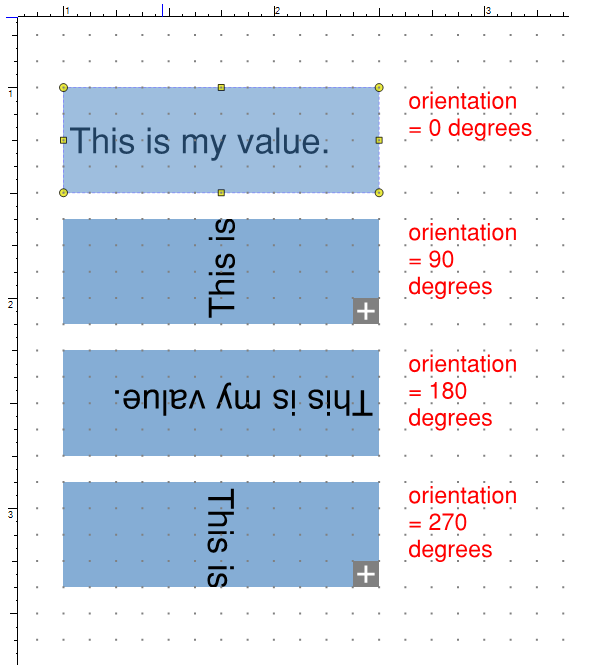
The Orientation property sets the angle at which the contents of the field will be rendered. There are four options: 0 degrees, 90 degrees, 180 degrees, or 270 degrees. An example of a Text Box with the various orientation options is shown below.

The Read-Only property enables/disables further user input; however, dynamic input from JavaScript may still modify the field’s value. Use this option when generating text that is not intended to be modified by the user. The Read-Only property does not affect the position of the form field—in other words, a field can be marked Read-Only and be moved around in the document.
The Required property forces users to specify a value for the field.
The Lock property disables the ability for the user to change a field’s position, style, and other properties. Set the Lock and Read-Only properties together to stop users from making any changes to a field.
The Modified property indicates the time that the field was last modified.